This wikihow teaches you how to center text in an html website using cascading style sheets css. But even in css2 you can center blocks vertically by combining a few properties.
 How To Center Text In Html With Pictures Wikihow
How To Center Text In Html With Pictures Wikihow
how to make a picture center in html is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
Don't forget to bookmark how to make a picture center in html using Ctrl + D (PC) or Command + D (macos). If you are using mobile phone, you could also use menu drawer from browser. Whether it's Windows, Mac, iOs or Android, you will be able to download the images using download button.
Html html tag reference html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css.

How to make a picture center in html. One of the most common questions is how to align an image to the center of a section. Although it still works in most web browsers youll eventually be required to align images with cascading style sheets css. Css level 2 doesnt have a property for centering things vertically.
Thats only make it horizontal center. 11132018 by computer hope although its not necessarily difficult centering images on your web pages may be more involved than you think. The attribute for the tag has been obsolete since the release of html5.
There will probably be one in css level 3 see below. How to center text in html. This allows you to not have to make any extra html you dont have to do math.
Html reference html by alphabet html by category html attributes html global attributes html events html colors html canvas html audiovideo html character sets html doctypes html url encode html language codes html country codes http messages http methods px to em converter keyboard shortcuts. Positioning and aligning images on an html page is crucial to layout the page. How to center an image in html.
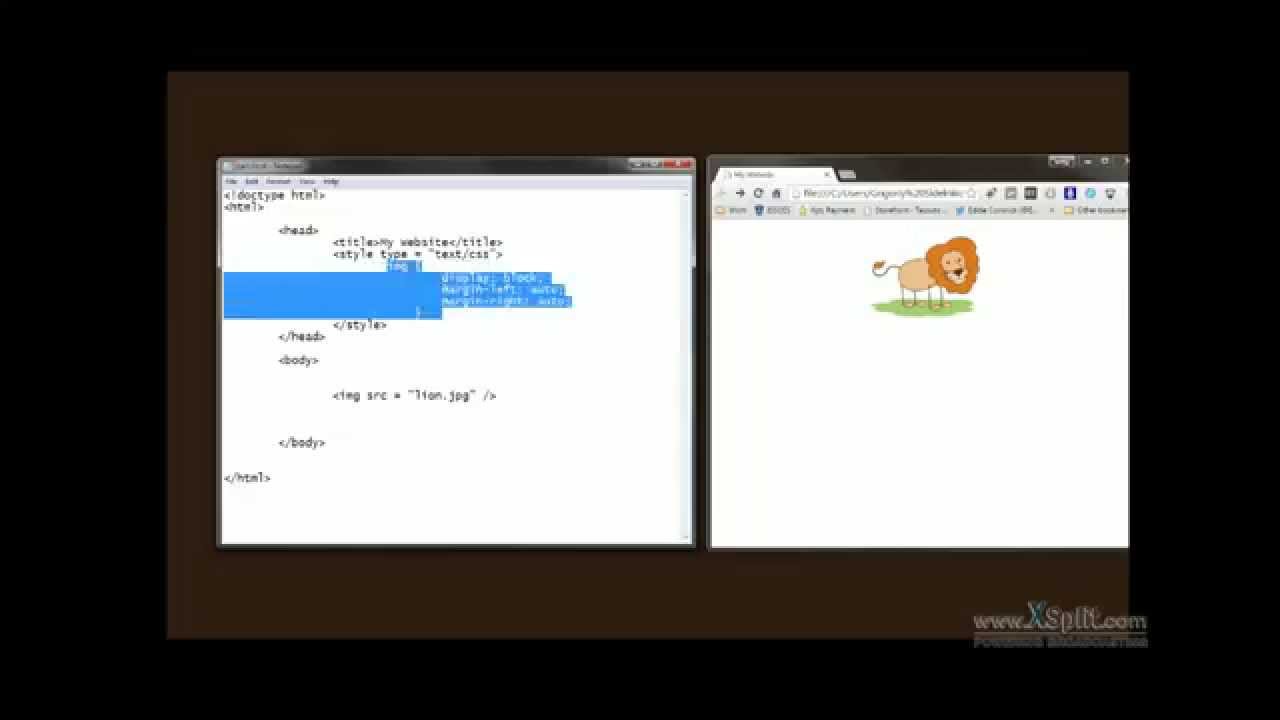
In this article were going to discuss many possible ways of placing images to the center. To center an image set left and right margin to auto and make it into a block element. How to center a picture on a web page using html updated.
How to make an image center vertically horizontally inside a bigger div duplicate ask question asked 10 years. I applied a thin grey border to the wrapping sections to make them visible. Centering in html used to be done with the tag but that tag is now considered obsolete and no longer works in.
 How To Center Text In Html With Pictures Wikihow
How To Center Text In Html With Pictures Wikihow
 How To Center Text In Html With Pictures Wikihow
How To Center Text In Html With Pictures Wikihow
 How To Center An Image In Html
How To Center An Image In Html
 How To Center An Image In Html With Pictures Wikihow
How To Center An Image In Html With Pictures Wikihow
 How To Center An Image In Html With Pictures Wikihow
How To Center An Image In Html With Pictures Wikihow
 How To Center An Image In Html With Pictures Wikihow
How To Center An Image In Html With Pictures Wikihow
 How To Make The Whole Page In The Center Stack Overflow
How To Make The Whole Page In The Center Stack Overflow
Html Code To Create A Web Page Contains Image At Its Center
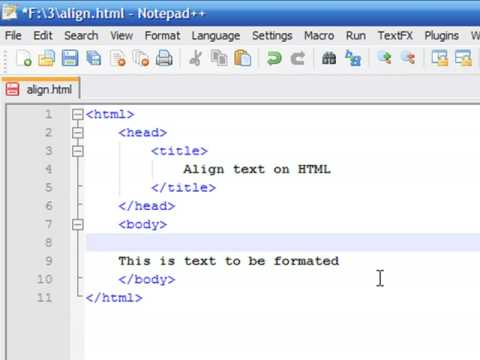
 How To Create Web Pages Using Html How To Align Text In A Web Page
How To Create Web Pages Using Html How To Align Text In A Web Page
 Make A Html File Best Computer Information Center
Make A Html File Best Computer Information Center
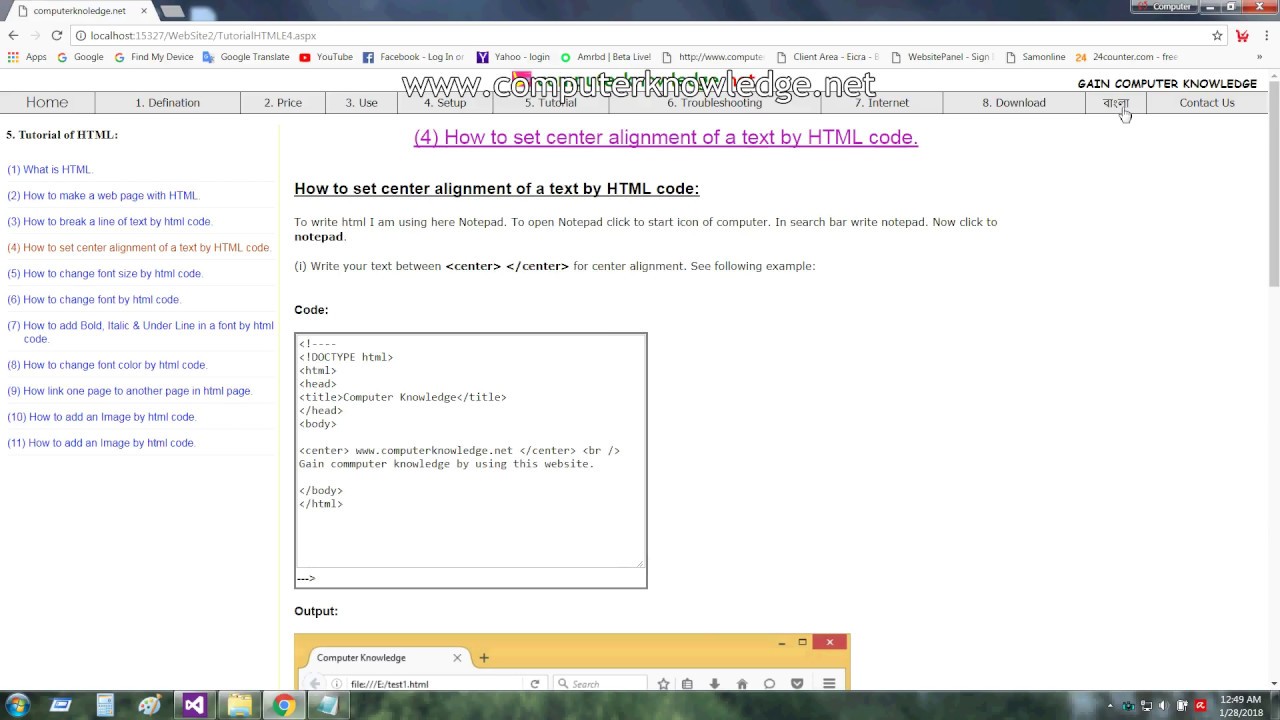
 4 How To Set Center Alignment Of A Text By Html Code
4 How To Set Center Alignment Of A Text By Html Code

